まずは「グラレコ」って何?
初めて聞いた単語なので調べてみました。
「グラフィックレコーディング」の略だそうで
会議やイベントなどの内容を、その場でイラストや図解で可視化する手法で
「見てすぐわかる」「記憶に残りやすい」と、ビジネスシーンでも注目されています。
とのこと。
えーと要するに
「箇条書きにされている内容などを、パッと一目でわかるように図やイラストで整理すること」
ですよね?と聞いたところ正解でした。
であれば、マーケティングの世界に入ったころから散々作っているわけで
昔からやっていたことに名称がついたのね、くらいの感覚ですが
これを作るのがけっこう大変なんです!!
毎回雛形を流用できるわけではなく、結局ゼロから作成することもしばしばという現状において
グラレコをAIで自動生成できたら楽になる!!
ということで早速試してみました♪
今回は、AIモデルClaude 3.7を使ってグラレコを作成しています。
※Claude3.7は月額20💲の有料プランのみ利用できます。
生成の流れからPowerPointへの貼り付け手順、使ってみたリアルな感想まで
実際の画像付きでご紹介していきますね。
Claude3.7がグラレコに向いている理由とは?
Claude3.7については詳しく解説されている動画などたくさんありますので省略しますが
簡単にいうとChatGPTと同様に「会話ができるAI」です。
敢えていうなら ChatGPTは「なんでも回答してくれる気さくな友達」で
Claudeは「熟考して丁寧に回答してくれる相棒」のイメージです。
話しを戻しまして「グラレコはClaude3.7しかできないのか」ですが
結論作れます。
ではなぜClaude3.7が人気なのかというと
- SVG形式で「ベクター図」が出力できる
- 複雑な内容も自然な構成で図にしてくれる
- シンプルなデザインでしっかり情報が伝わる
というところかなと思います。
では早速作成していきましょう。
Claude3.7でSVG図解を作る手順【グラレコ作成フロー】
 埋め子
埋め子まずは「プロンプト」と呼ばれる指示文章を書いていくよ。
Claude3.7のトップページに入力していきます。
今回はサンプルとして下記の指示文章を入れてみます。
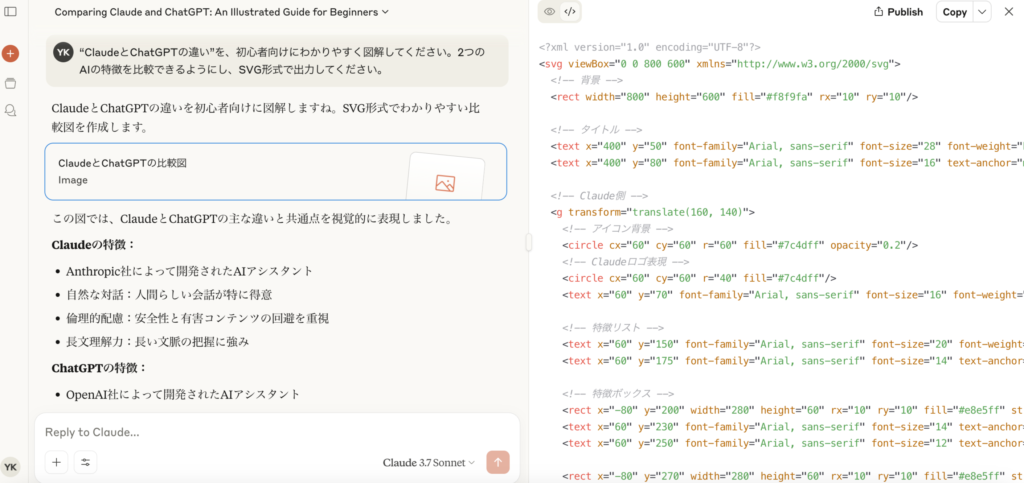
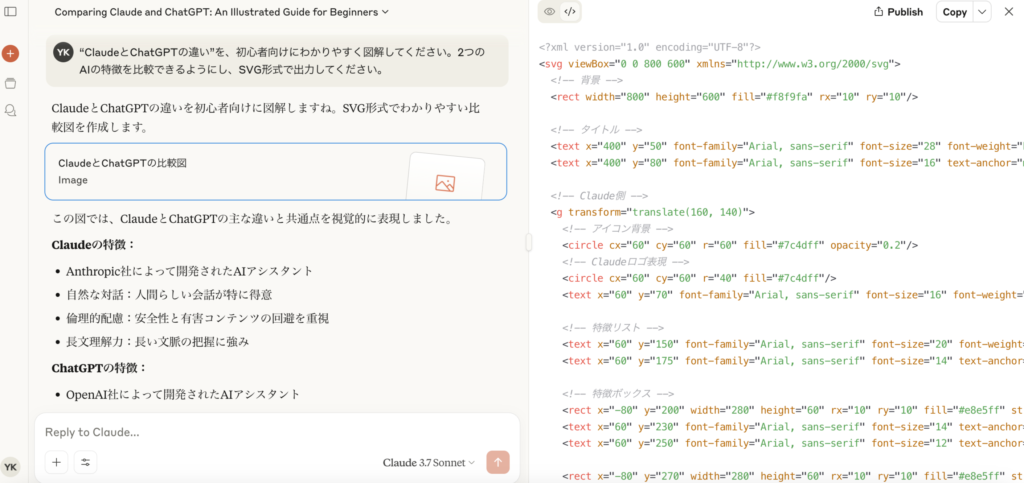
「“ClaudeとChatGPTの違い”を、初心者向けにわかりやすく図解してください。
2つのAIの特徴を比較できるようにし、SVG形式で出力してください。」
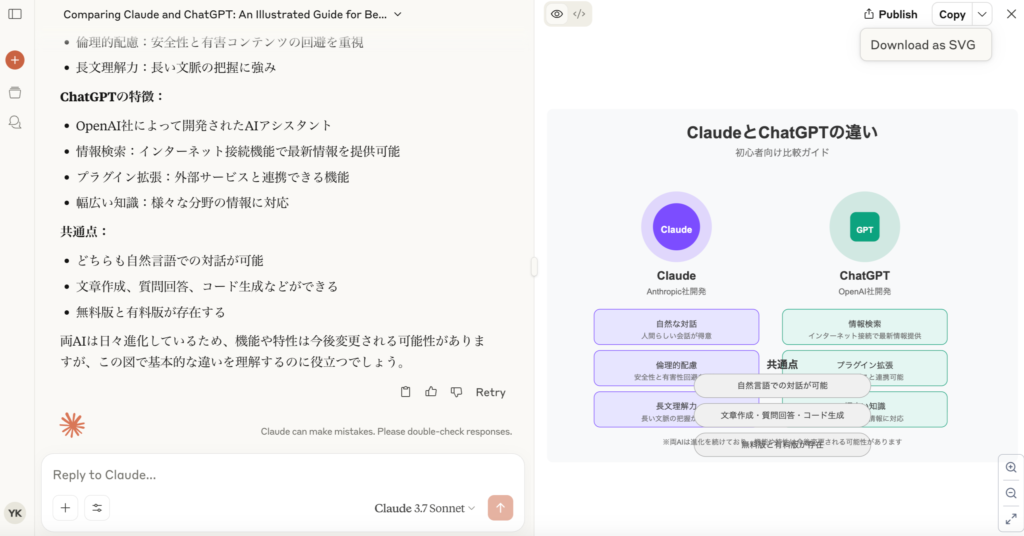
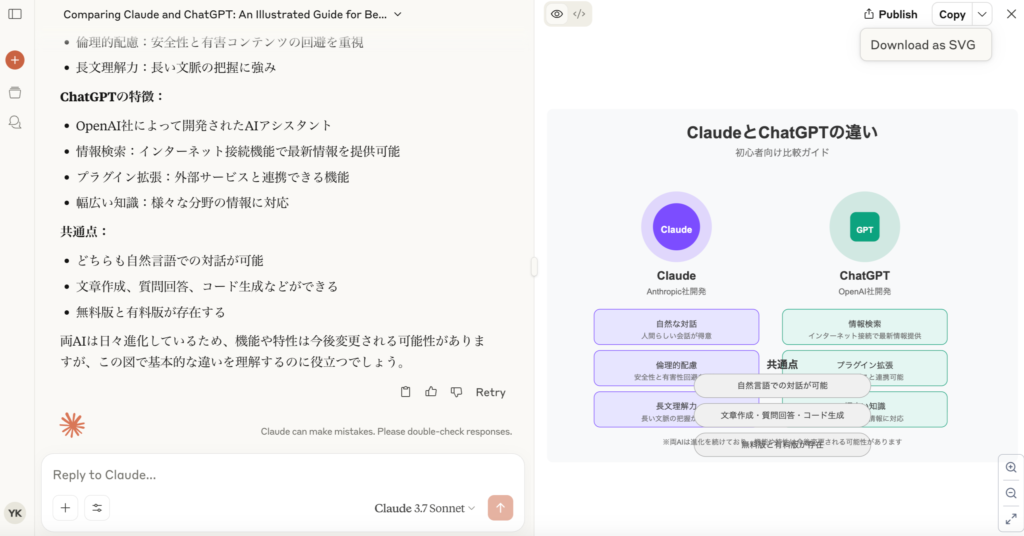
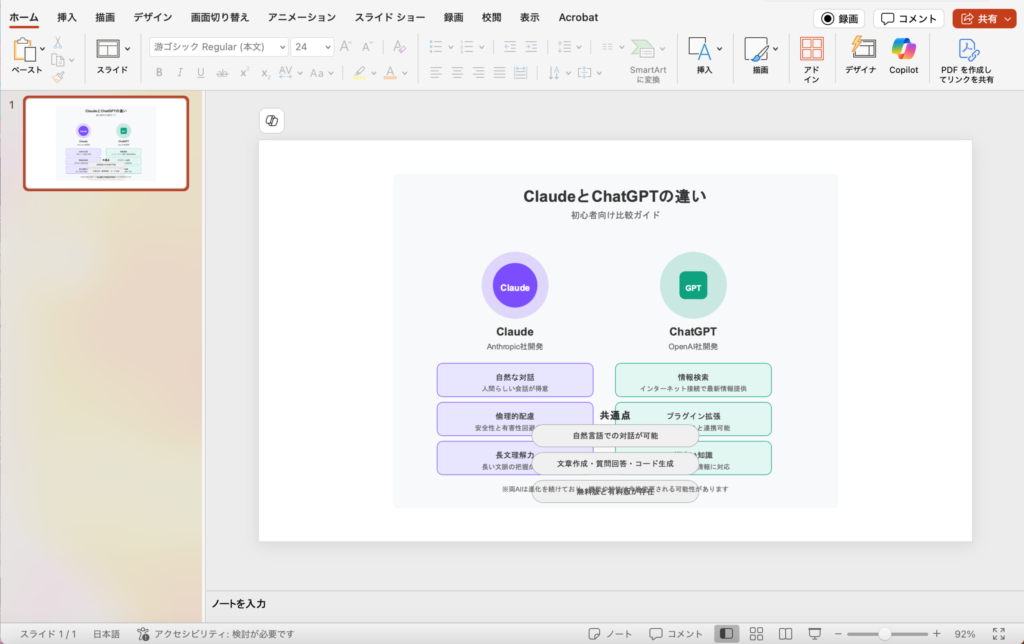
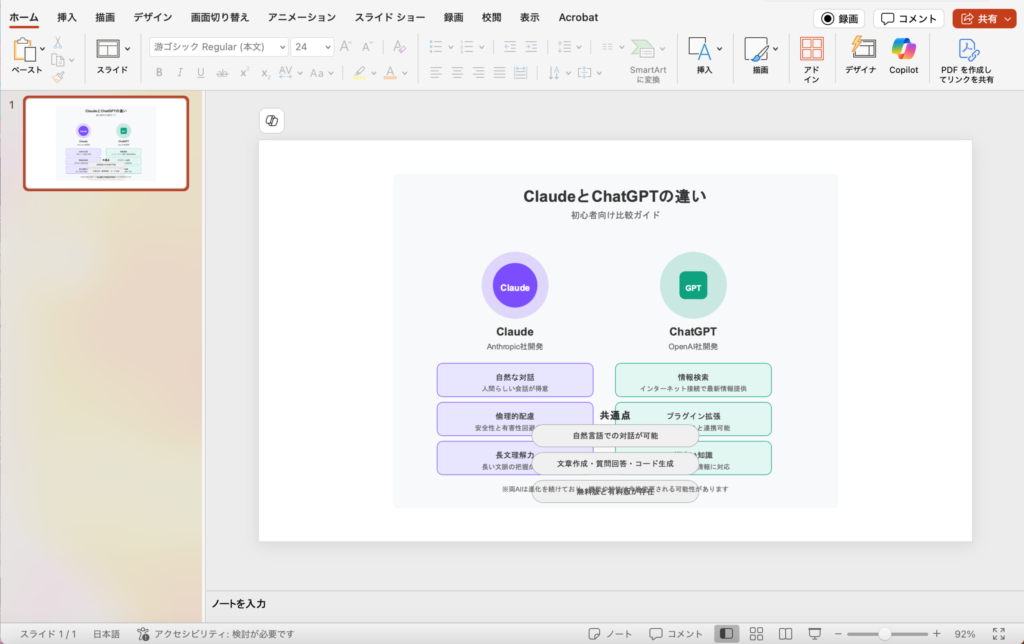
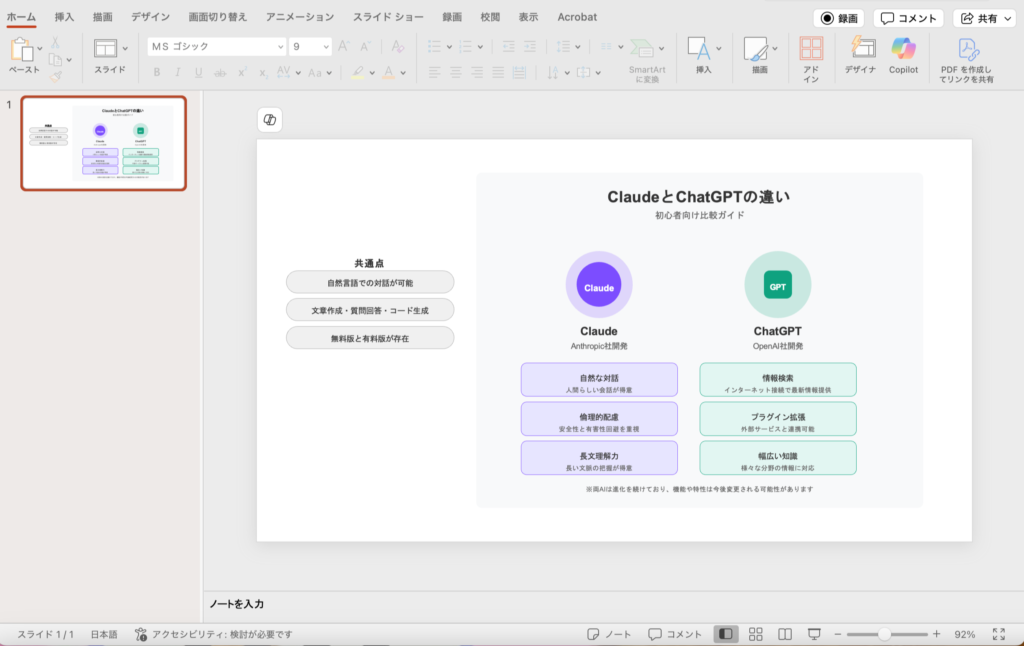
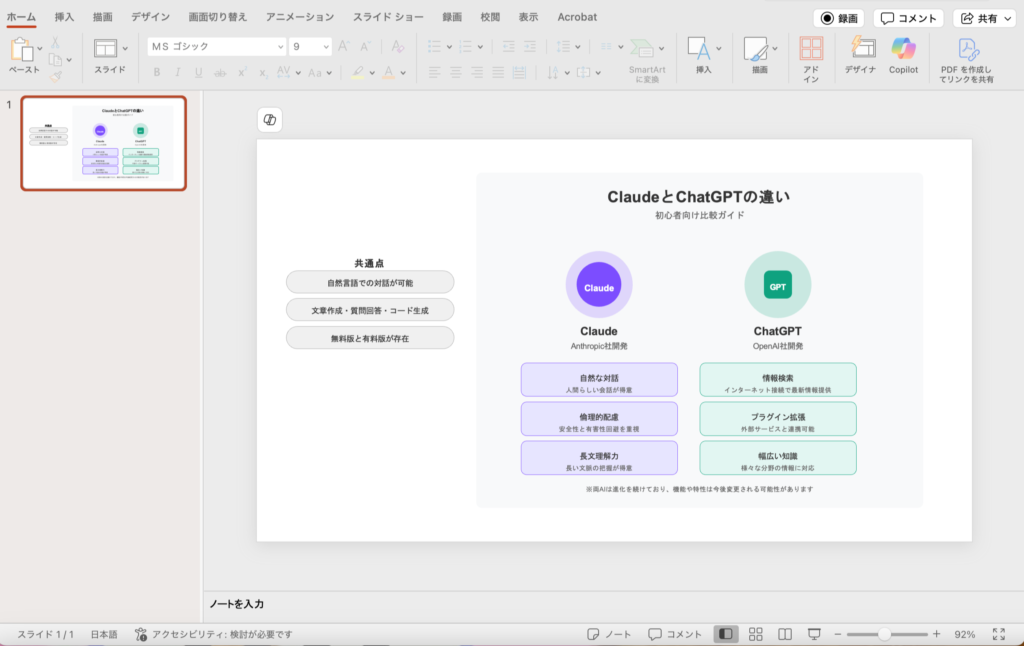
実際の画面です。





検索が始まり右側にコードが生成されています。


作成が終わるとSVGで表示され、右側のコピープルダウンからダウンロードできますので
任意の場所に保存しましょう。



にゃんか、
文字が被ってニャい?



後から修正すればいいので、
とりあえず気にせず進めるよ!





お次はパワーポイントに挿入!



あーい(AI )
図解画像を選択した状態にすると「グラフィックス形式」が選択できるようになりますので
その中の「図形に変換」をクリックします。
するとすべての項目が変更可能になります。


では実際に重なり部分を修正していきましょう。
普通のパワーポイント上の作業と同様で、簡単に移動させることができました!





文章も違和感ないですね!
このまま使えそうです!
今回のようにシンプルな内容であればまったく問題ないのですが
情報量が多く、構造が複雑で、文字中心となると
AIに図解させるにはかなり難易度が高くなるようです。
AI図解に注意点あり|Claude 3.7で複雑なマーケ資料を図解化してみた結果
提案書用にClaude 3.7でグラレコ作成。
SVG形式での編集を諦めた事例をご紹介します。
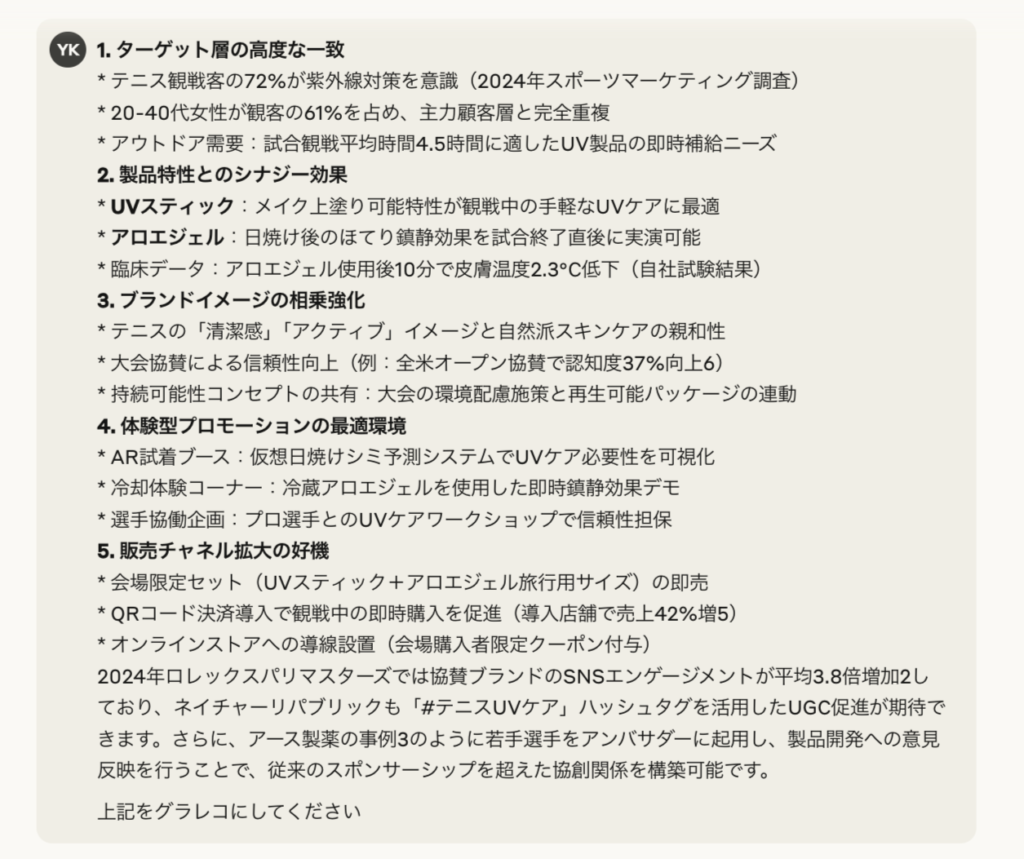
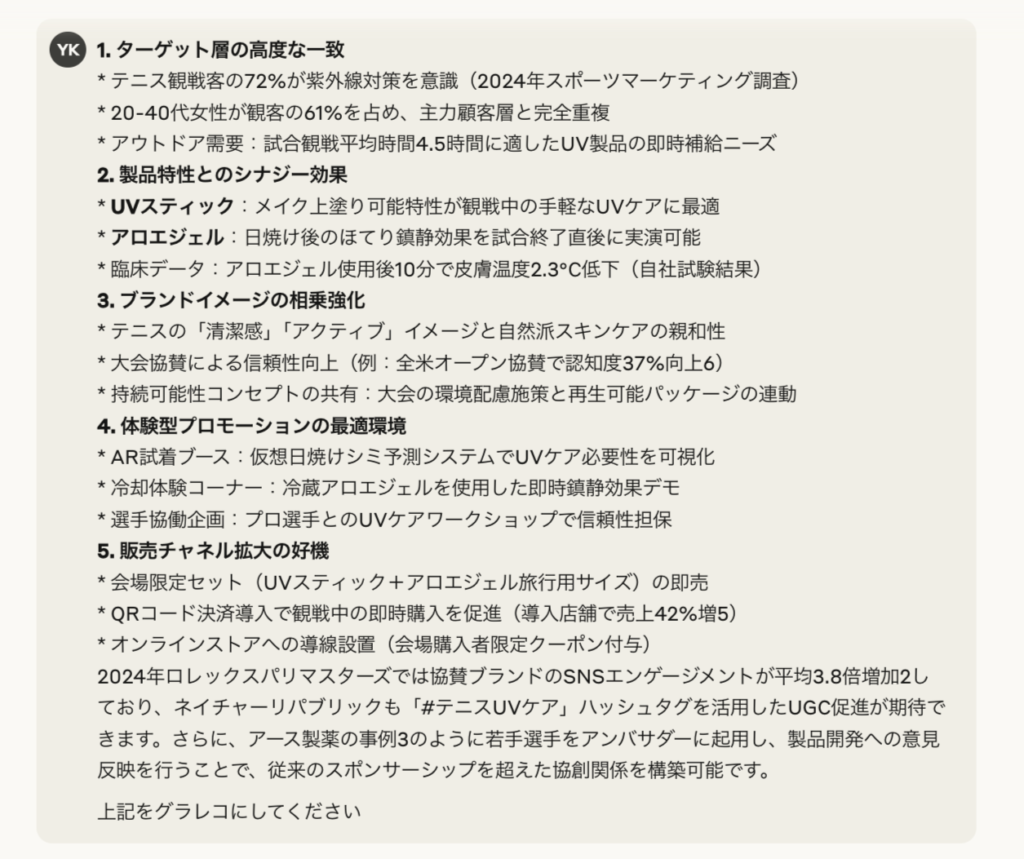
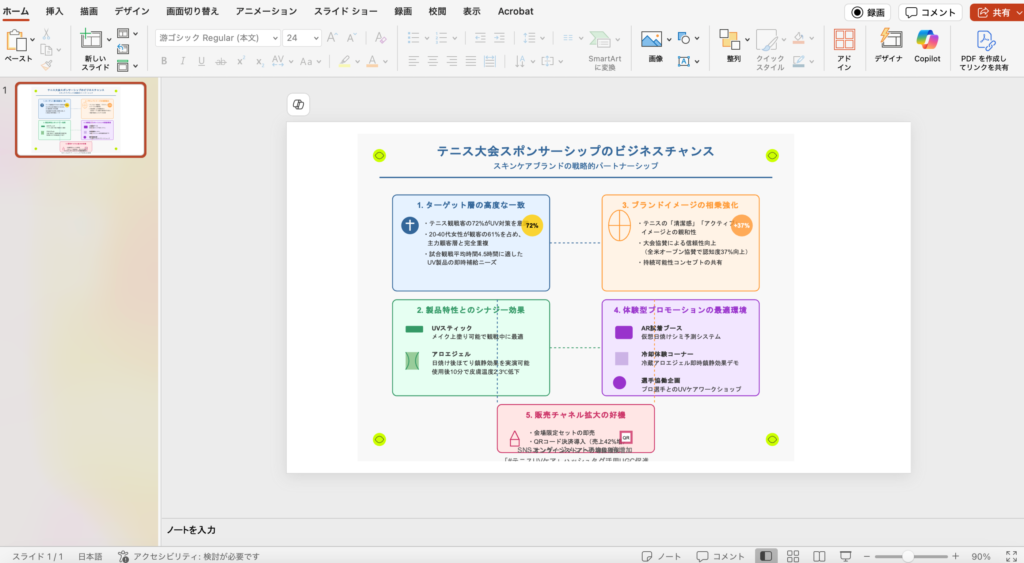
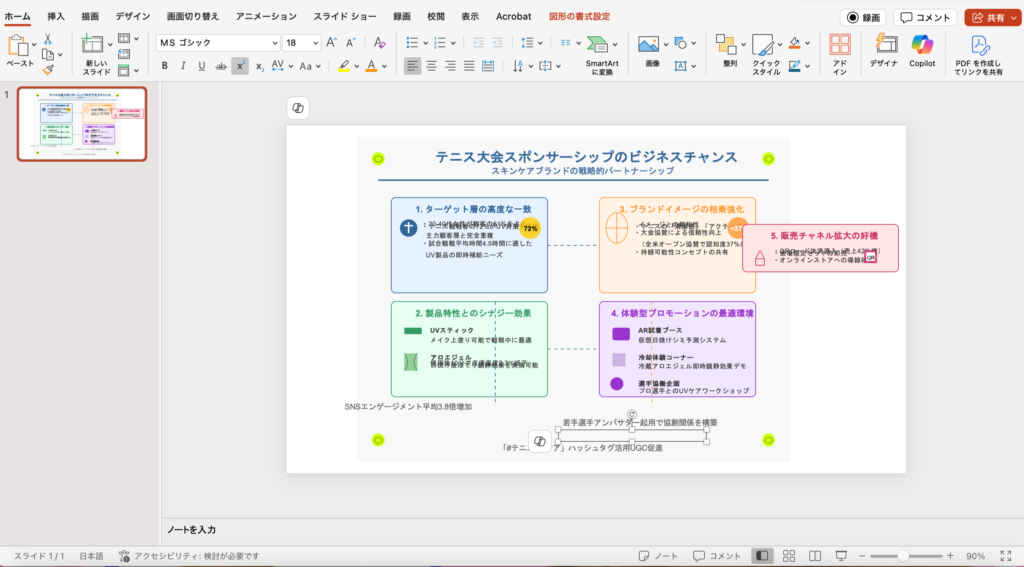
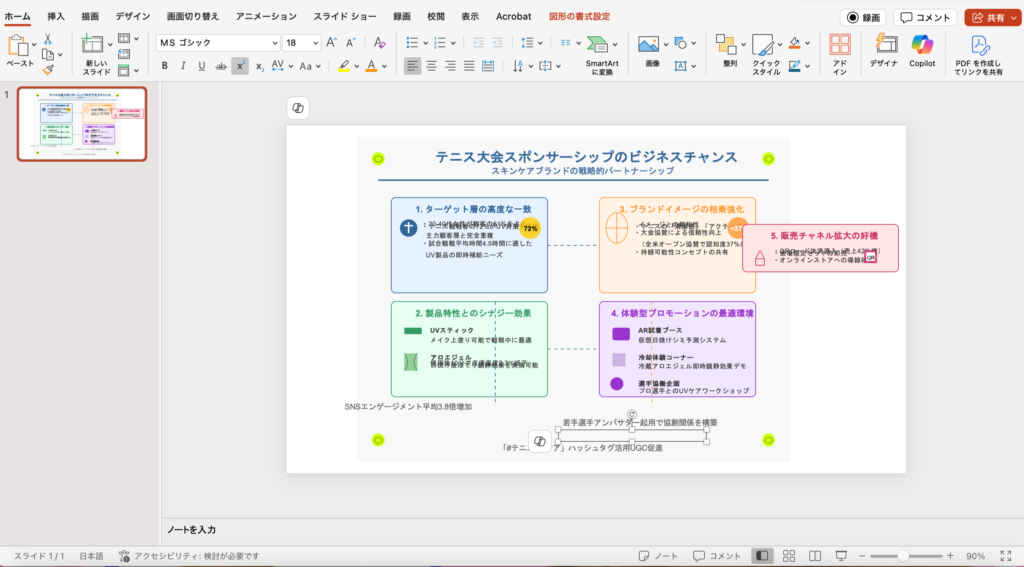
以下、化粧品のプロモーションをテニスの試合会場で実施するための企画案です。
企画概要もClaude3.7に依頼。
ベースは書いてもらいました。
後からテキスト修正ができる前提だったので
この時点では言い回しのおかしな箇所など修正していません。





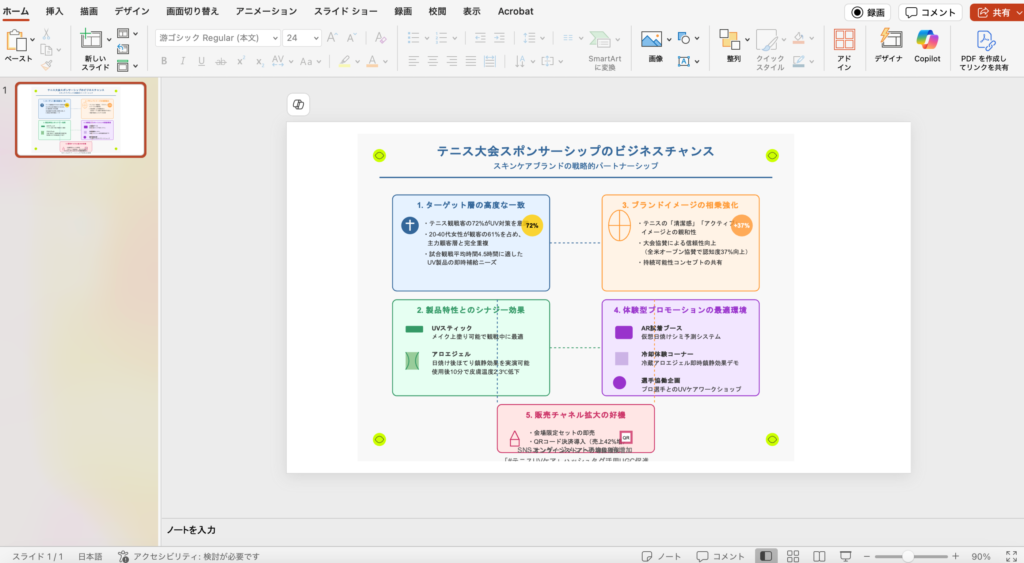
にゃんか、ごちゃごちゃしてるニャ・・・
下方の文字は潰れており、内容も表現を含めて合っておらず
テキスト含めて手直し前提でしたので修正を試みます。





下方の文字はズラしたことで表出されたんだけど、
今度はテキストが選択できないんだよね・・・
下図にあるテキスト選択枠を動かすと、上部のテキストが移動してしまい
結局、図のフォーマットと一部テキストの内容を引用したものの
ほぼゼロから作るハメになりました。


まとめると現段階では以下の2つが生じており
- 要素が多すぎてレイアウト破綻
- テキスト修正が困難
AIでも、情報量が多く複雑な構造のままだと、うまく処理できないことがあると実感しました。
AI図解には限界もある?複雑な情報をグラレコにする前に考えたいこと
とはいえ図形のレイアウトから作成したり、概要を考える手間が省けるので
これからももっとプロンプトを研究してグラレコをAIで作成してみたいと思いますが
今回の一番の反省点は
全部まとめて一気に1つの図解にせず
分割・要約・構造化の工夫が必要だった
ということだと気づきました。
そこで試しに
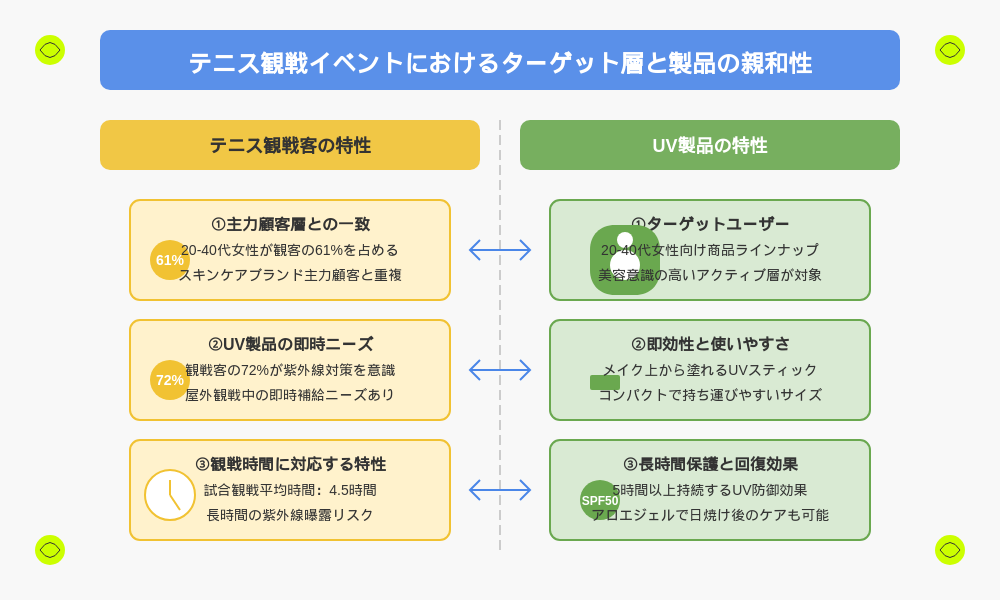
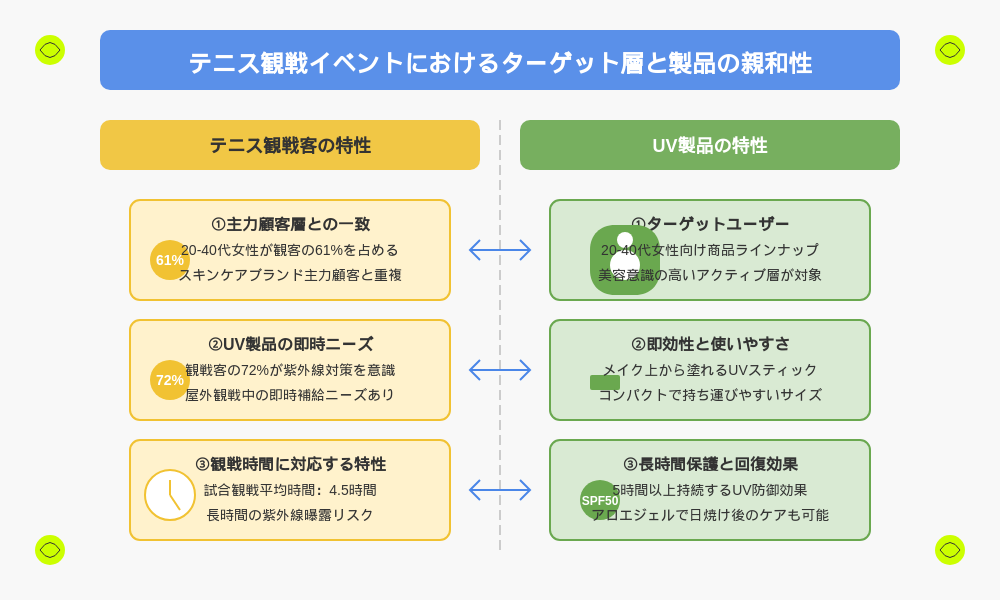
「テニス観戦イベントにおけるターゲット層と製品の親和性」
という1つのトピックスに絞って指示を出してみました。
以下、プロンプトです。
「テニス観戦イベントにおけるターゲット層と製品の親和性」について図解してください。
ポイントは3つ:
①主力顧客層との一致、②UV製品の即時ニーズ、③観戦時間に対応する特性。
左右比較形式の図にし、見出し付きでSVG形式で出力してください。
すると今度は文字は重なってますが整理されました。



これなら読めるニャ。


失敗したプロンプトでは
「ターゲット分析」「製品特性」「ブランド強化」「体験施策」「販売チャネル」など、
5〜6カテゴリを一気に図解化しようとしていました。
また、曖昧な要素をダラダラと記述していたので
AIが「情報の優先順位」まで自動で判断できず
結果ごちゃごちゃな図になっていたようです。
AIが自由にレイアウトすると、文字が重なったり
線の配置が不自然になりがちなこともわかりました。
次回からは「左右対称に」「タイトルは中央に」など細かく指示してみたいと思います。
まとめ
今回は、Claude3.7でグラレコを作成したレビューを、失敗談も交えてお届けしました。
失敗の原因はAIではなく、こちらが渡した情報が多すぎて、整理されていなかったこと。
図解に適した形に整えず「ぜんぶ描いて!」と投げてしまっていたんですよね。
- まずは情報を整理して、小さく分けて渡す
- 図の構成やスタイルも丁寧に伝える
- AIを“図解パートナー”として使いこなす
AIは魔法の道具じゃなくて、「ちょっと気の利くアシスタント」。
優しく指示を出せば、期待以上の仕事をしてくれる。
“絵心”はないけど、AIとなら“伝わる図”が描けそうです。
みなさんもぜひ試してみてくださいね!





コメント